Google+1 [プラスワン] の設置方法
2011.07.13
伊藤君が紹介してくれていたGoogle+1
日本での正式スタートに伴い説明するほどではないのかもしれませんがGoogle+1の設置方法を説明しておきます。
まずはGoogle+1サイトにアクセスします。
ボタンサイズと言語の選択
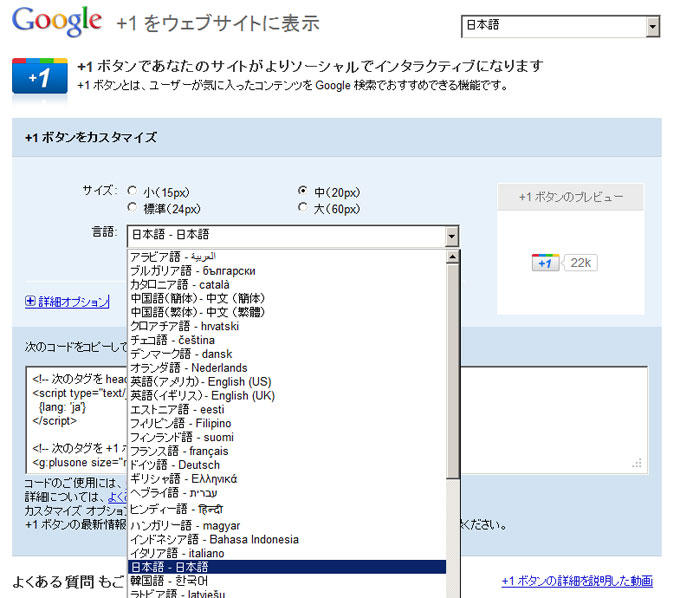
アクセスすると以下のプラスワン ボタンというページが表示されます。

ボタンサイズを選択します。
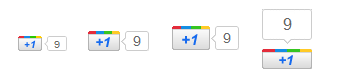
サイズは以下の4種類から選択する事が可能です。

ボタンサイズは左から小(15px)中(20px)標準(24px)大(60px)の4種。
ご自身のサイトにあったボタンサイズをお選びください。
このブログの場合は中(20px)を使用しています。
言語の選択
次は言語を選択します。
たいていの場合は日本語で問題ありません。
言語の選択もサイトに合わせた言語を選んでもらえればよいです。
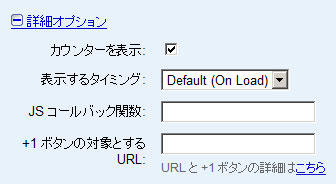
詳細オプションの設定について

詳細オプションをクリックすると「カウンターを表示」「表示するタイミング」「JSコールバック関数」「+1ボタンの対象とするURL」が表示されますが特に設定する必要はありません。初期設定のままで構いません。
詳細オプションに関しては時間のある時にでも説明しようと思います。
コードの張り付け
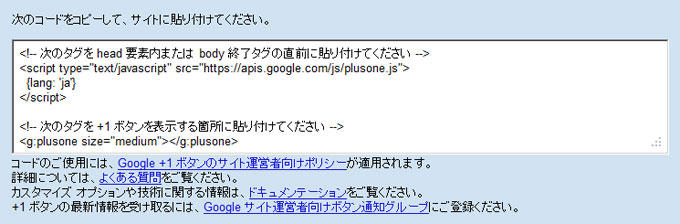
以上の設定でプラス1ボタンのコードが発行されるのでサイトに貼り付けます。

Scriptコード
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
このコードを<head>~</head>内に記述する。
または<body>タグ終了の直前に記述する。
HTMLコード
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください --> <g:plusone size="medium"></g:plusone>
このコードをGoogle+1ボタンを表示したい部分に記述します。
以上でGoogle+1ボタンの導入が完了です。
説明するほどもないくらい簡単です。
日本でも正式に導入されたGoogle+1
これからすくなからずSEOに関わってきそうなのでそろそろGoogle+1ボタンを導入してみてはいかがでしょうか?

